在 JavaScript 中有 6 種不同的資料類型:
1.string
2.number
3.boolean
4.object
5.function
6.symbol
3種對象類型:
1.Object
2.Date
3.Array
2個不包含任何值的資料類型:
1.null
2.undefined
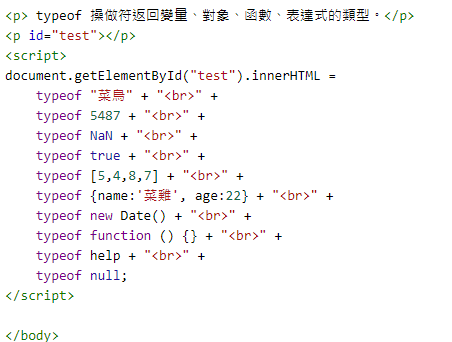
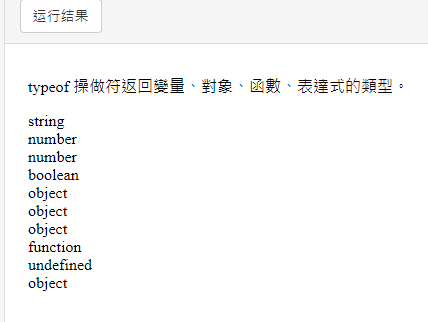
我們可以使用 typeof 操作符來查看 JavaScript 變數的資料類型,需要特別注意的是:
1.NaN 的資料類型是 number
2.陣列(Array)的資料類型是 object
3.日期(Date)的資料類型為 object
4.null 的資料類型是 object
5.未定義變數的資料類型為 undefined

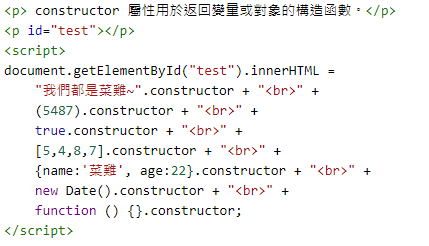
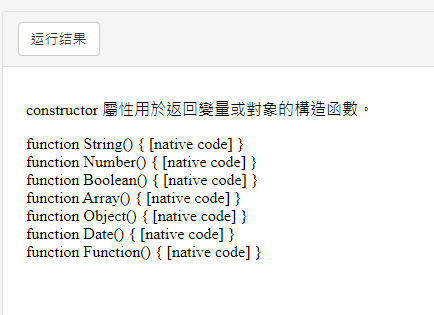
constructor 屬性會返回所有 JavaScript 變數的構造函數:

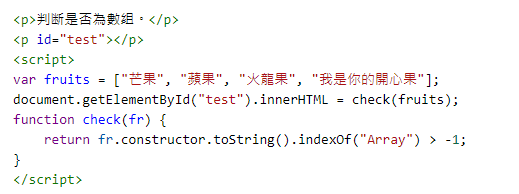
我們可以使用 constructor 屬性來查看物件是否為陣列 (包含字串 "Array"):

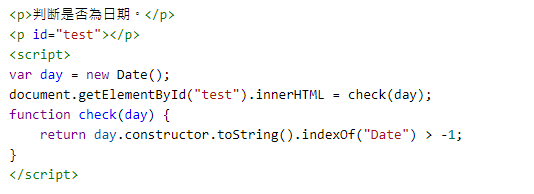
也可以使用 constructor 屬性來查看物件是否為日期 (包含字串 "Date"):

以上就是今天的筆記,咱們明天再聊聊怎麼做資料類型的轉換,在打下去好像會變的有點長(絕對不是我懶癌犯了.....
